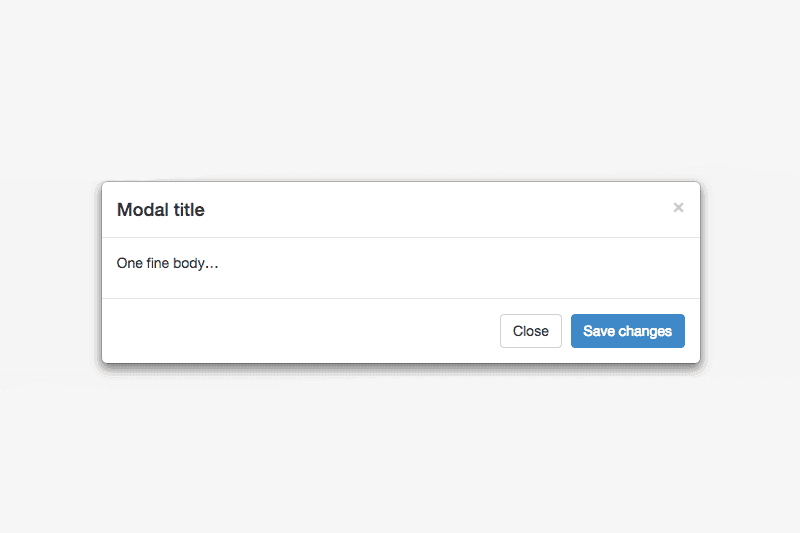
Contact Form 7 inside a Bootstrap 3 modal… possible? Yup!
Obviously the title says it all but when I was searching for a way to accomplish this, I could find nothing! I was actually kind of shocked. That, in-turn, sparked my interest and I decided to give something a try. The solution I came up for this was actually rather simple I was just approaching […]
Keep ReadingWordPress Theme Customizer: Add header background-image CSS using inline styles.
If you’re a WordPress theme developer such as myself, I’m sure you’re becoming familiar with the theme customizer. I’m not an honest to goodness php programmer, but I know enough to get myself in trouble — or in this case — figure out something worth talking about. If you have visited the WordPress Codex “Theme […]
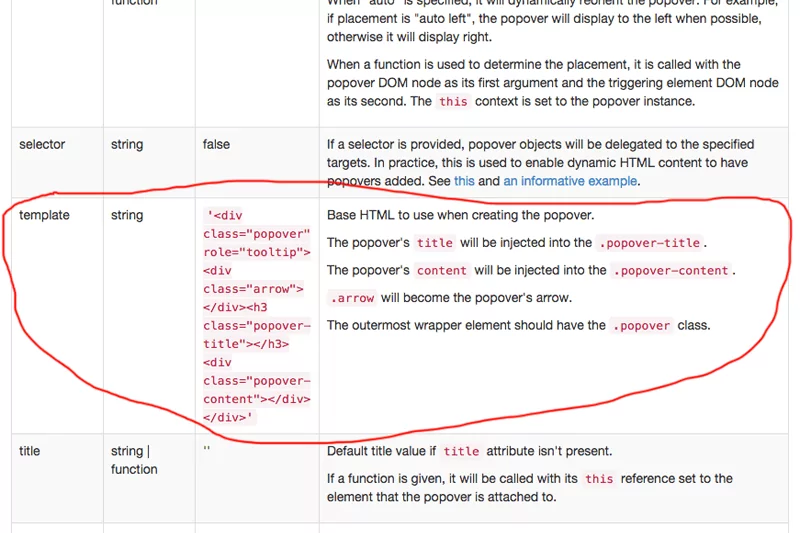
Keep ReadingHow To Customize Bootstrap 3 Popovers Individually Using Only CSS!
I was recently tasked with a project that turned out to be rather challenging. I needed to find a way to use Bootstrap popovers as a navigation option as well as be able to style them individually of one another. By default, Bootstrap popovers are style-able but whatever CSS overrides you use will apply to […]
Keep ReadingResponsive “Leave A Comment” WordPress Form
I searched for this for a few minutes and ended up figuring it out on my own. This will be real quick, I promise. The premise is, as a responsive web developer you expect your forms to play nicely with the responsiveness of your website. Who wants a horizontal scroll on mobile because your form […]
Keep ReadingWP E-Commerce Adjust Price Range Widget
Here I am again, talking about another issue with WP-Ecommerce… the Price Range Widget. More specifically, the inability to make any adjustments to the ranges specified from the WordPress dashboard. I know WP E-Commerce is free, but do they even offer this ability in their upgraded packages (ability to change price ranges in widget)? Probably not. Which is another story in and of itself, but I’m going to keep this short.
Keep ReadingCollapsing WordPress sidebar at phone viewport — using Bootstrap 2
This tutorial covers making the WordPress sidebar collapse into a mobile friendly navigation menu at the phone viewport only. As well as adding some conditional text that will only appear when the menu is at the phone viewport. You must be using Bootstrap 2 (*this will not work in BS3) in conjunction with WordPress for […]
Keep Reading